LiveCanvas là một trình xây dựng trang WordPress mới được ra mắt, với một sứ mệnh: Không làm website của bạn bị cồng kềnh. Trong khi Divi và Elementor nổi tiếng với việc sinh ra số lượng lớn div và css vào sourcecode web của bạn và có khả năng làm chậm hiệu suất của website. Bài viết này mình sẽ đánh giá LiveCanvas để các bạn cùng hiểu nhé.

Chỉ Bootstrap
Live Canvas được xây dựng dựa trên khung Bootstrap, đây là một khung HTML / CSS phổ biến và tinh gọn được phát triển bởi Twitter và chỉ sử dụng các khả năng được cung cấp bởi Bootstrap. Không có CSS hoặc JS được thêm vào. Bạn cũng có thể chỉnh sửa HTML của mình cho từng phần tử và thêm CSS chung mà không cần rời khỏi trình tạo. Bạn thậm chí có thể xây dựng trang web của mình trong Live Canvas, sau đó xuất nó sang HTML và CSS Bootstrap thuần túy, vì vậy bạn thậm chí sẽ không cần WordPress. Các nhà phát triển sẽ thích những tính năng đó!

Chủ đề CustomStrap
Vì Live Canvas hoạt động trên Bootstrap nên nó cũng yêu cầu một chủ đề dựa trên Bootstrap. Vì vậy, trái ngược với hầu hết các trình tạo trang, Live Canvas không hoạt động với bất kỳ chủ đề nào. Khi bạn kích hoạt Live Canvas, nó sẽ cho bạn biết rằng nó yêu cầu chủ đề UnderStrap, là sự kết hợp của chủ đề Underscore, một chủ đề cực kỳ nhẹ của Automattic (công ty đứng sau WordPress) và khung Bootstrap.
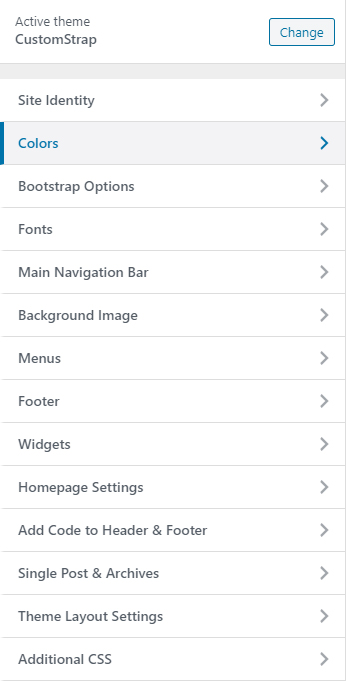
Tuy nhiên, UnderStrap không cho phép bạn tùy chỉnh bất kỳ thứ gì và vì Live Canvas là một trình tạo trang trực quan nên họ đã phát triển chủ đề con của riêng mình cho Understrap, được gọi là CustomStrap. Chủ đề CustomStrap sử dụng WordPress Customizer để cho phép bạn đặt nhiều tùy chọn.
Bạn có thể thay đổi màu Bootstrap mặc định thành màu dự án của mình (chính, phụ, thành công, cảnh báo, v.v.), đặt liên kết và màu di chuột, chọn nếu bạn muốn bật bóng và chuyển màu, phông chữ nào bạn muốn sử dụng vân vân. Bạn thậm chí có thể thêm một số mã vàovàcủa trang web của mình và cũng có thể chọn nếu bạn muốn những thứ như thanh điều hướng cố định và các thanh bên.
LiveCanvas builder

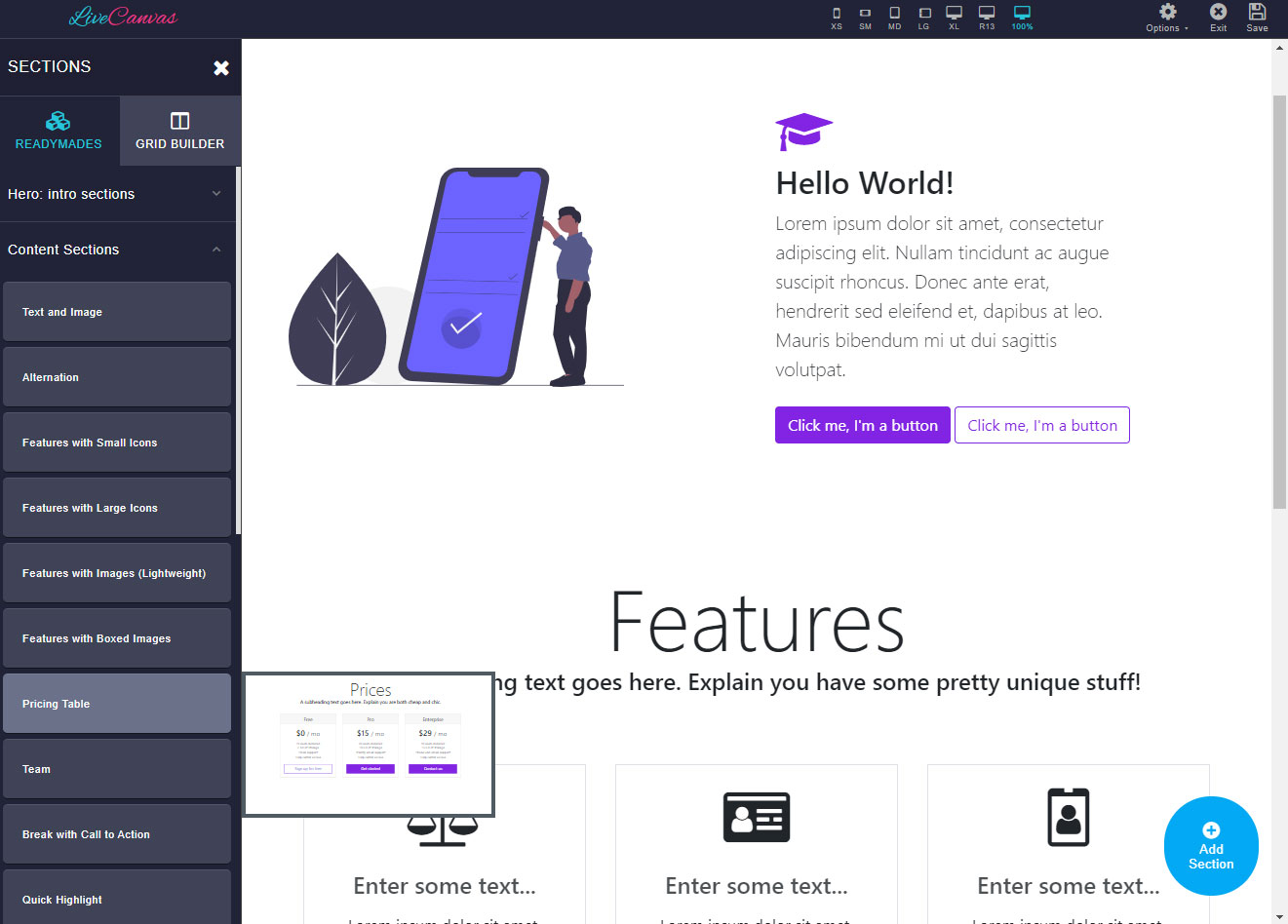
Vì vậy, hãy đến với chính trình tạo LiveCanvas. Nó mở ra toàn màn hình và khi bạn nhấp vào nút “thêm phần”, một bảng điều khiển bên có 2 tab sẽ mở ra.
Tab đầu tiên là “Mẫu có sẵn”, chứa khoảng 35 block được thiết kế trước. LiveCanvas hoạt động với các phần, hàng, cột và khối, và các phần sẵn sàng là các phần có sự kết hợp hàng, cột và khối được tạo sẵn.
Trong ảnh chụp màn hình, bạn sẽ thấy một phần Hero Section được tạo sẵn, chứa một khối hình ảnh, một khối biểu tượng, một khối tiêu đề, một khối văn bản và 2 khối nút.
Bên dưới phần Hero Section, bạn thấy một phần tính năng, chứa một hàng có tiêu đề và một hàng khác có 3 cột. Trong mỗi cột, có một biểu tượng (hoặc hình ảnh) và một khối văn bản.
Có phần Hero Section có nền video, phần có nền hình ảnh, phần đội, phần bảng giá, phần có 3 thẻ, phần Google Maps, v.v.
Trong tab thứ hai, trình tạo lưới, bạn có thể chọn các bố cục cột khác nhau, trong đó bạn có thể đặt các khối mà bạn muốn.

LiveCanvas cung cấp khoảng 20 widget theo mặc định. Tất nhiên, bạn có các khối cho văn bản, hình ảnh và nút và một số khối Bootstrap như blurb, thẻ, cảnh báo, thanh tiến trình, accordeon và băng chuyền. Bạn cũng có thể nhúng video và nhạc trên Google Map, YouTube hoặc Vimeo từ Soundcloud của Mixcloud.
Ngoài ra còn có một số tích hợp WordPress tốt đẹp. Có một khối mã ngắn, một khối sẽ liệt kê các danh mục và một khối sẽ liệt kê các bài đăng của bạn. Trong đó, bạn có thể đặt loại bài đăng mà nó sẽ hiển thị, số lượng, bao gồm hoặc loại trừ các danh mục v.v…
Không có bất kỳ khối nào cho những thứ như lời chứng thực, tính năng, bảng định giá v.v…, nhưng bạn sẽ tìm thấy tất cả những điều đó trong số các phần sẵn sàng mà Giáp Phạm đã đề cập ở trên.
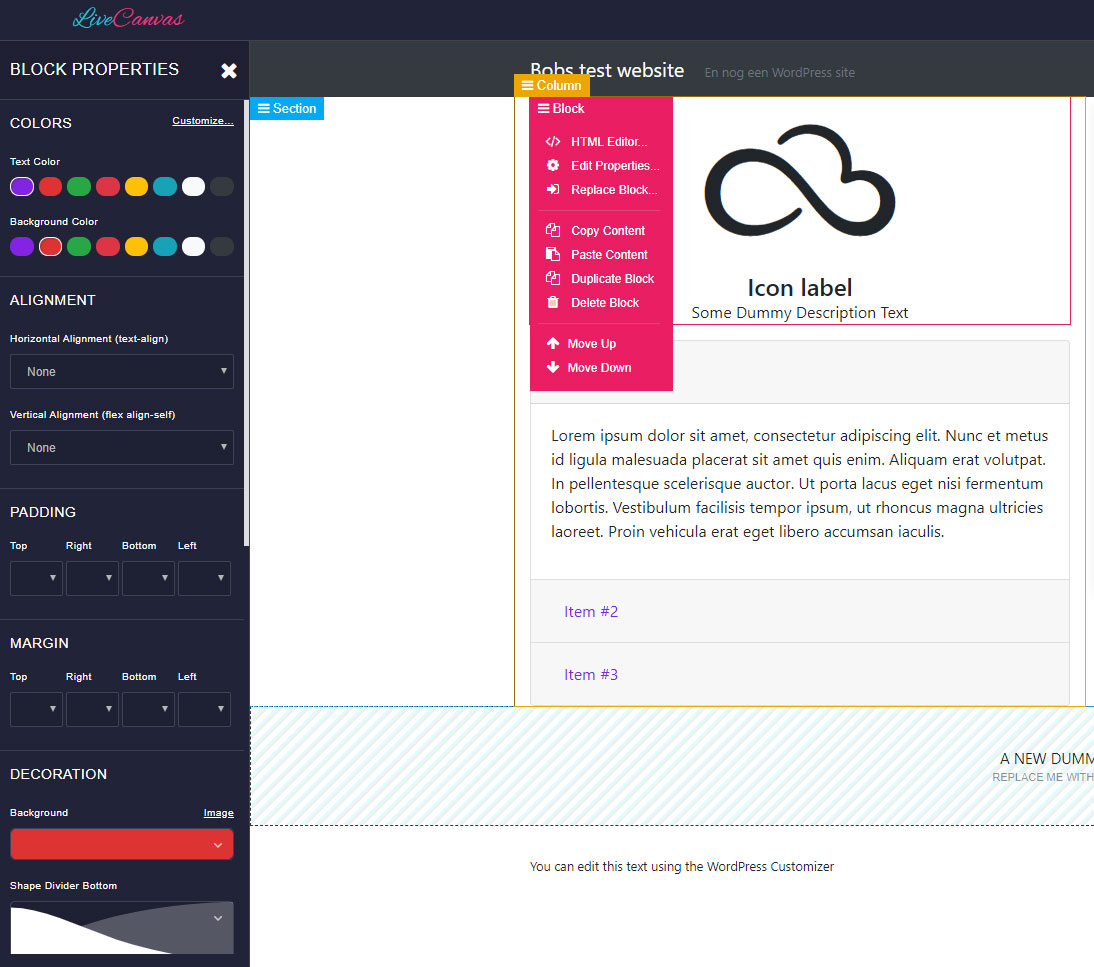
Khi bạn nhấp vào một khối, cài đặt cho khối đó sẽ xuất hiện trong thanh bên. Ví dụ: khi bạn nhấp vào một biểu tượng, bạn có thể chọn biểu tượng Font Awesome bạn muốn và đặt màu sắc của nó, khi bạn nhấp vào một nút, bạn có thể đặt liên kết, kích thước và màu sắc của nó.
Bạn cũng có thể nhấp vào nút màu đỏ (khối), màu vàng (cột), màu xanh lam (phần) hoặc màu xám (vùng chứa), sẽ mở ra một bảng cài đặt. Trong bảng cài đặt đó, bạn có thể chọn chỉnh sửa mã HTML cho phần tử đó, thay thế phần tử đó, sao chép hoặc dán nội dung, sao chép toàn bộ phần tử, xóa nó hoặc di chuyển nó lên hoặc xuống (hoặc sang trái hoặc phải với một cột).
Di chuyển một phần tử theo cách này có cảm giác hơi cũ khi bạn đã quen với trình chỉnh sửa kéo và thả và mình cũng có cảm giác tương tự khi mở bảng thuộc tính mà bạn thấy trong ảnh chụp màn hình.
Hạn chế của LiveCanvas
Ví dụ: bạn có thể điều chỉnh màu sắc, nhưng bạn chỉ có thể chọn một trong các màu bạn đã đặt trong tùy biến chủ đề CustomStrap. Bạn không thể sử dụng gradient hoặc đặt độ mờ.
Điều đó hạn chế khả năng sáng tạo của bạn, nhưng mặt khác nó sẽ giúp bạn giữ cho bảng màu của mình nhất quán (mặc dù theo ý kiến của mình, độ mờ là một tính năng bắt buộc).
Tương tự đối với những thứ như padding và margin. Bạn chỉ có thể đặt những giá trị đó từ 1 đến 5, là giá trị Bootstrap mặc định trong rem. Rem có nghĩa là kích thước có liên quan đến kích thước phông chữ được đặt trong cài đặt CustomStrap. Nếu bạn đặt kích thước phông chữ mặc định thành 16px, bạn có thể đặt đệm hoặc lề giữa 4px (0,25rem) và 48px (3rem). Khi bạn quen với việc chỉ kéo phần đệm và lề đến chiều cao mong muốn, điều này cảm thấy khá hạn chế, nhưng một lần nữa nó giúp bạn giữ được bố cục nhất quán.
Bạn cũng có thể đặt bóng đổ, hoạt ảnh và vạch chia hình dạng, nhưng một lần nữa, không có nhiều tùy chọn tùy chỉnh. Hầu hết các nhà xây dựng cho phép bạn đặt những thứ như chiều cao của vạch chia hình dạng, thời lượng của hoạt ảnh hoặc màu của bóng, điều này không thể xảy ra với LiveCanvas. Cũng không có đường viền, bán kính đường viền, chiều cao dòng, chiều rộng và chiều cao (tối thiểu và tối đa), vân vân văn bản.
Hầu hết những hạn chế đó là do không có thêm nhiệm vụ cồng kềnh. Họ rất coi trọng điều đó: LiveCanvas không thêm bất kỳ CSS nào trừ khi nó thực sự cần thiết (như khi bạn thêm hình nền). Khi bạn đặt màu, bóng, hoạt ảnh, đệm, lề, vân vân, chỉ một trong các lớp CSS Bootstrap mặc định được thêm vào mã HTML.
Cũng không có tùy chọn hoàn tác / làm lại, vì vậy nếu bạn làm sai, bạn có vấn đề… Live Canvas sử dụng hệ thống sửa đổi WordPress, vì vậy nếu bạn thực sự làm rối, bạn luôn có thể quay lại phiên bản trước, nhưng hoàn tác / làm lại là một yếu tố thực sự cần thiết cho bất kỳ phần mềm nào.
Tích hợp unplash

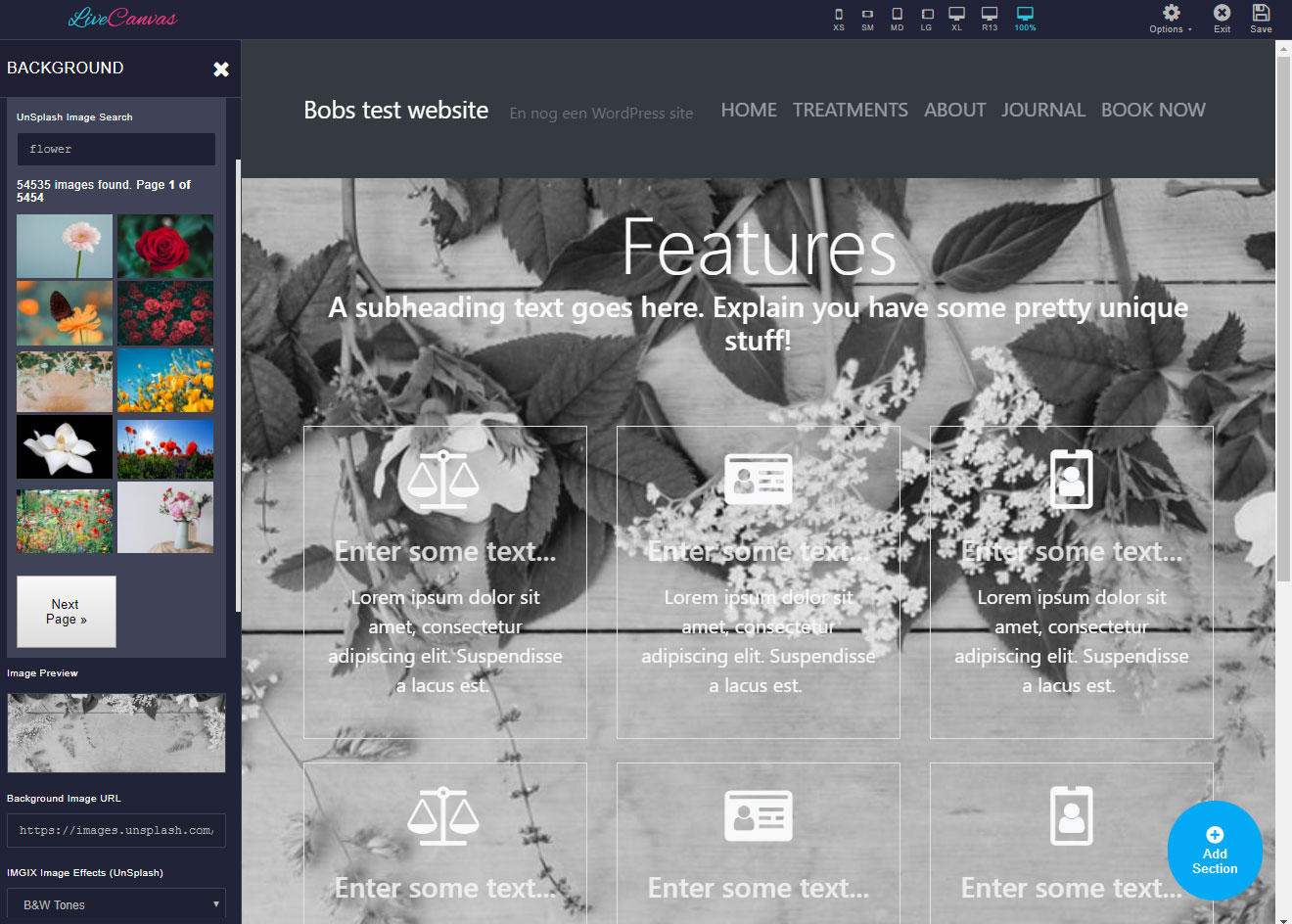
Tuy nhiên, một điều thực sự thú vị là tích hợp Unsplash của chúng.
Unsplash là một thư viện hình ảnh miễn phí với hàng triệu hình ảnh bạn có thể sử dụng trên trang web của mình. Trong Live Canvas, bạn có thể tìm kiếm thư viện đó từ bên trong trình tạo và thêm hình ảnh bạn muốn bằng 1 cú nhấp chuột. Bạn thậm chí có thể áp dụng bộ lọc màu cho hình ảnh, như bộ lọc đen trắng mà mình đã sử dụng trong ảnh chụp màn hình.
Tất nhiên, bạn cũng có thể tải lên hình ảnh của riêng mình hoặc chọn một hình ảnh từ thư viện phương tiện, nhưng rất tiếc, bạn không thể sử dụng bộ lọc cho những hình ảnh đó. Bạn cũng không thể đặt kích thước nền (bìa, chứa, lặp lại, v.v.) và cũng không có hiệu ứng thị sai.
Ngoài ra còn có một vài chục mặt hàng clipart vector bạn có thể lựa chọn, nhưng theo ý kiến của mình chúng trông có vẻ khá ít và danh mục có giới hạn để trở thành một bổ sung thực sự có giá trị. Ý tưởng tuyệt vời, nhưng chỉ triển khai thôi là chưa đủ.
Khả năng đáp ứng
Mình có lẽ không cần phải nói với bạn rằng thiết kế đáp ứng ngày nay quan trọng như thế nào. Khả năng đáp ứng là một trong những nền tảng của khung Bootstrap, vì vậy mình mong đợi nó cũng là một trong những điểm mạnh của Live Canvas. Thoạt nhìn, nó là; trong khi hầu hết các trình tạo trang chỉ cung cấp 3 điểm ngắt (máy tính để bàn, máy tính bảng ở chế độ dọc và điện thoại thông minh ở chế độ dọc), thì Live Canvas cung cấp 7 điểm ngắt khác nhau.
Nhiều điểm dừng cung cấp cho bạn tiềm năng tạo một trang web đáp ứng thực sự tốt… nhưng với Live Canvas thì không. Mặc dù nó trông hoàn toàn ổn trên tất cả các thiết bị, nhưng bạn không thể kiểm soát bất kỳ thứ gì ngoại trừ chiều rộng cột. Hầu hết các trình tạo trang đều cho phép bạn ẩn các phần tử trên thiết bị di động, máy tính bảng hoặc máy tính để bàn, đặt đệm và lề khác nhau cho các thiết bị khác nhau, điều chỉnh kích thước phông chữ… nhưng Live Canvas (chưa).
Giá của LiveCanvas
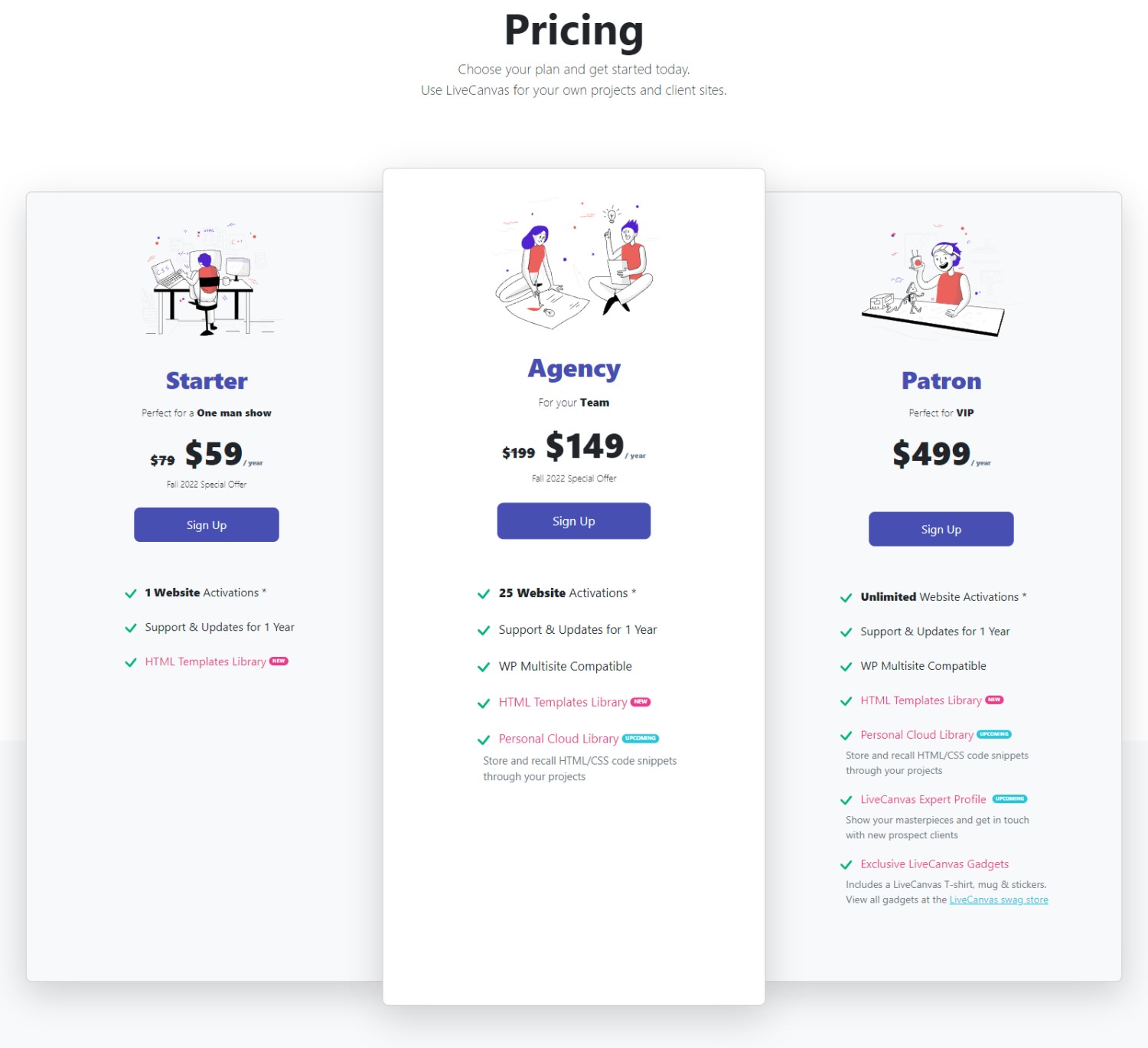
Hiện tại giá của LiveCanvas đang khá là hấp dẫn:
- Bản trả phí hàng năm đang giảm còn 39$/ năm (giá gốc 79$)
- Bản Lifetime đang giảm còn 99$/ năm (giá gốc 199$)
Truy cập website để xem chi tiết: https://livecanvas.com
Cả hai bản đều cho phép bạn cài đặt LiveCanvas không giới hạn website và bạn cũng có thể sử dụng nó trên các trang web khách hàng. Điều này làm cho Live Canvas trở nên hấp dẫn hơn đối với các nhà phát triển!

Video đánh giá LiveCanvas
Kết luận
Live Canvas có thể là Plugin Builder của các nhà phát triển. Nó sử dụng Bootstrap, bạn có thể chỉnh sửa HTML cho bất kỳ phần tử nào, bạn có thể sử dụng các đoạn mã HTML tùy chỉnh làm khối xây dựng, chỉnh sửa CSS toàn cục ngay trong trình tạo và nó không làm tăng thêm mã. Bạn thậm chí có thể tải xuống trang web của mình ở dạng HTML và CSS thuần túy và lưu trữ nó mà không cần WordPress!
Tuy nhiên, theo ý kiến của mình, họ đã đưa sứ mệnh không tăng thêm hơi quá xa. Đó là một sứ mệnh cao cả, nhưng nó hạn chế bạn một chút. Việc thêm các tùy chọn mà mình đã đề cập trong phần “giới hạn” sẽ yêu cầu thêm vài trăm dòng CSS cho một trang web thông thường, nhưng điều đó sẽ không có tác động đáng chú ý đến tốc độ trang web. Một nhà phát triển sẽ chỉ nhập một số mã CSS cho những thứ họ tự nhớ, nhưng hầu hết người dùng trình tạo trang có thể sử dụng trình tạo trang vì họ không biết cách viết mã…
Điều mình thực sự thích về Live Canvas là họ thực sự có vẻ lắng nghe người dùng của họ. Khi mình dùng thử Live Canvas lần đầu tiên, mình đã viết mail cho họ về một số vấn đề mà mình gặp phải: không có cách nào để chỉnh sửa CSS trong chính trình tạo, không có cách nào sử dụng màu của riêng bạn (chỉ màu Bootstrap mặc định), bộ chọn màu đã sử dụng tên Bootstrap (chính, phụ, thành công, cảnh báo) thay vì màu thực, không thể điều chỉnh phần đệm ngang, không có cách nào để căn giữa nội dung của bạn… rất nhiều thứ cơ bản không thể thực hiện được với trình tạo Live Canvas.
Vài ngày sau, mình nhận được email phản hồi cho biết họ đang làm việc trên một phiên bản mới sẽ giải quyết được nhiều vấn đề mà mình đã đề cập và vài tuần sau đó, họ đã phát hành một phiên bản mới thực sự đã khắc phục được rất nhiều vấn đề đó. vấn đề và thực hiện rất nhiều cải tiến mà mình đã đề xuất.
Vì vậy, mặc dù LiveCanvas chưa phải là trình tạo trang yêu thích của mình, nhưng mình chắc chắn sẽ tiếp tục theo dõi họ. Và một lần nữa, đối với các nhà phát triển, LiveCanvast có thể là lựa chọn phù hợp.
Giá cả LiveCanvas khá cạnh tranh và họ cung cấp đảm bảo hoàn tiền trong 30 ngày, vì vậy nếu bạn thích những điểm mạnh và bạn biết một chút về CSS, hãy truy cập ngay website LiveCanvas tại đây để có thể mua và trải nghiệm trình Builder mới và cực kì nhẹ.
Nếu trong quá trình mua hay cài đặt bạn gặp lỗi gì thì hãy để lại comment mình sẽ giải đáp thắc mắc nhé.
Theo dõi Fanpage để cập nhập tin tức mới nhất: Fanpage Giap Pham