Làm thế nào để tạo website khi bạn không phải là người rành về công nghệ? Đừng lo lắng, trong bài viết này, tôi sẽ hướng dẫn tạo website từ A – Z một cách đơn giản và hiệu quả nhất cho dù bạn không chuyên về lập trình code hay một kỹ thuật nào đó.
Bắt đầu ngay thôi nào, tự tay tạo 1 trang web kinh doanh dễ dàng theo các bước dưới đây:
Bước 1: Xây dựng ý tưởng cho trang web mà bạn muốn tạo
Việc xây dựng cho mình một ý tưởng và xác định mục tiêu rõ ràng trước khi bắt tay vào làm việc gì đó sẽ giúp ích các bạn rất nhiều trong quá trình triển khai sau này.
Và hiển nhiên để có thể tạo một trang web thực sự hiệu quả và phù hợp nhất với ý định của bạn, hãy chú ý các điều dưới đây:
1.1. Lựa chọn loại hình website phù hợp
Trên thực tế, có rất nhiều loại website nhằm phục vụ các nhu cầu khác nhau của người kinh doanh.
Mỗi loại website sẽ có thiết kế, giao diện, tính năng, ứng dụng tích hợp và hiệu quả riêng biệt. Và nhiệm vụ của chúng ta là lựa chọn loại hình website phù hợp nhất với nhu cầu và mục đích sử dụng của mình.
Một số loại hình website phổ biến nhất hiện nay có thể được kể đến như:
- Website bán hàng: Tạo các trang web thương mại điện tử, website bán hàng online theo ngành nghề…
- Website doanh nghiệp, website giới thiệu công ty
- Website giáo dục: Dành các trường học, trung tâm học trực tuyến hoặc bán khóa học, bài giảng, tài liệu học tập…
- Website tin tức, báo điện tử
- Website dạng forum (diễn đàn), các trang rao vặt, trao đổi mua bán
- Website dạng Blog cá nhân: Chia sẻ kiến thức, tạo thương hiệu cá nhân hoặc đăng các dự án cá nhân thực hiện dạng portfolio.
- Website dạng Landing page: Chủ yếu dùng để giới thiệu một sản phẩm hoặc dịch vụ cụ thể. Landing page cũng thường được sử dụng cho các chiến dịch quảng cáo.
1.2. Xác định các chức năng, công nghệ cần thiết cho website
Khi đã lựa chọn cho mình loại hình website phù hợp, bạn cần tìm hiểu và xác định chức năng hay công nghệ nào cần thiết cho website của mình.
Chẳng hạn, với việc thiết kế website bán hàng, bạn cần trang bị chức năng mua hàng theo quy trình tự động (giỏ hàng, đặt hàng, thanh toán trực tuyến,…)
Một website forum (diễn đàn) cần có tính năng đăng ký/ đăng nhập thành viên, trang thảo luận theo topic…
Hay một website về lĩnh vực Thiết kế thi công nội thất cần được tích hợp thêm Form tư vấn về phong thủy, báo giá tự động…
Trên hành trình đồng hành và hỗ trợ các nhà kinh doanh tạo lập, thiết kế website chuyên nghiệp, Giáp Phạm đã tổng hợp một số yếu tố về mặt công nghệ được khách hàng quan tâm nhiều nhất hiện nay như:
- Website cần có tốc độ tải trang nhanh
- Website cần có độ bảo mật cao
- Website hỗ trợ SEO tốt
- Website có trang quan trị dễ sử dụng
- Website dễ dàng nâng cấp, bổ sung và cài đặt các ứng dụng hoặc chức năng tiện ích theo nhu cầu của khách hàng
- Website được tối ưu về mặt UX/UI

Một ý tưởng tuyệt vời cho trang web của bạn trong tương lai sẽ được hình thành khi bạn xác định được các mục tiêu cũng như mong muốn của mình một cách rõ ràng.
Đây cũng là một cách hiệu quả giúp các bạn không phải chi trả một khoản chi phí khổng lồ cho những tính năng hoặc công nghệ “thừa thãi” không cần thiết.
Sau khi đã lên ý tưởng cơ bản cho việc xây dựng website, hãy tiến hành bước tiếp theo: Đăng ký tên miền và thuê web hosting ngay nào.
Bước 2: Đăng ký tên miền (domain) website
Nếu quá trình tạo website được hình dung như quá trình xây dựng một ngôi nhà, thì tên miền được ví như địa chỉ của ngôi nhà đó và mọi người có thể thông qua địa chỉ tên miền để tìm đến trang web của bạn.
Và hiển nhiên, trước khi tạo trang web, bạn hãy lựa chọn cho mình một tên miền thật ưng ý.
Ý tưởng cho các tên miền vô cùng đa dạng, và bạn có thể lựa chọn dựa trên sở thích của mình, hoặc gắn nó với một dấu hiệu nhận biết nào đó liên quan đến cá nhân/ doanh nghiệp/ thương hiệu/ sản phẩm của bạn.
Quy trình đăng ký tên miền website khá đơn giản, bạn chỉ cần thực hiện theo các bước sau:
– Bước 1: Lên ý tưởng tên miền
– Bước 2: Check tên miền khả dụng
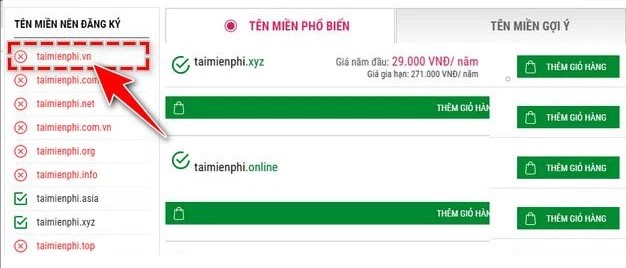
Bạn có thể truy cập vào trang web của một số đơn vị cung cấp tên miền uy tín hiện nay để kiểm tra tên miền mình muốn đăng ký đã bị bên nào đăng ký trước chưa.
Nếu chưa có đơn vị nào đăng ký trước, bạn hoàn hoàn có thể lựa chọn đặt mua theo mức đã đã được công khai trên trang web.
Mức giá đăng ký tên miền sẽ phụ thuộc vào miền (đuôi) mở rộng bạn lựa chọn. Thông thường miền .com hoặc .vn sẽ có mức giá cao hơn các miền khác, nhưng cũng là những miền được lựa chọn nhất.

– Bước 3: Liên hệ và đăng ký mua tên miền đã chọn
Bạn có thể đăng ký cùng lúc nhiều tên miền khác nhau theo nhu cầu của mình.
Một số tips cần chú ý trong quá trình lựa chọn và đăng ký tên miền website bạn nhất định phải biết:
- Tránh đặt tên miền quá dài, tên miền chứa ký tự số hoặc các ký tự đặc biệt
- Hãy đặt tên miền dựa trên thương hiệu doanh nghiệp/ sản phẩm/ cá nhân của bạn
- Cân nhắc lựa chọn các miền mở rộng: .com, .vn, .com.vn, .org, .net…
- Đặc biệt tránh các tên miền khó phát âm hoặc khi viết có liên tưởng đến những nội dung, ý nghĩa không tốt hoặc bị cấm theo pháp luật.
- Tránh lựa chọn tên miền gần giống với một tên miền nào đó đã được đăng ký từ trước
Bước 3: Thuê web hosting
Web hosting được hiểu là nơi bạn đặt và lưu trữ toàn bộ dữ liệu (data) của website, để người truy cập website có thể tìm đến và tải dữ liệu khi cần. Nó được hình dung như mảnh đất để bạn xây lên một ngôi nhà vậy.

Sau khi lựa chọn được web hosting ưng ý, bạn cần kết nối tên miền của mình đã đăng ký trước đó và hosting lại với nhau, hay còn gọi là trỏ Tên miền về Hosting.
Một số tiêu chí bạn cần quan tâm khi lựa chọn gói web hosting:
- Số lượng website có thể host
- Chứng chỉ bảo mật SSL
- Dung lượng database, băng thông
- Ram (bộ nhớ trong)
- Control panel (trang quản trị) thân thiện
- Đội ngũ tư vấn thân thiện, chuyên nghiệp, hỗ trợ trọn đời…
Đối với các website dạng Self-hosted (như WordPress, Woo Commerce…) hoặc website dạng custom (tự code), bạn phải tự thuê hosting cho website của mình và điều này sẽ khá phức tạp đối với những người không có nhiều kiến thức về công nghệ, lập trình.
Trong khi nếu lựa chọn website dạng Cloud Platform (như Giáp Phạm, Shopify), bạn sẽ không cần quan tâm nhiều về hosting hay bảo mật SSL. Thay vào đó trang web của bạn sẽ được xây dựng trực tiếp trên hosting của đơn vị cung cấp nền tảng.
Bước 4: Chọn nền tảng phù hợp để tạo website
Đây được đánh giá là bước quan trọng nhất trong quá trình tạo website của bạn. Lựa chọn nền tảng website phù hợp sẽ ảnh hưởng tới hiệu quả cũng như quá trình hoạt động của trang web về sau.

Hiện nay trên thị trường có 4 nền tảng web phổ biến nhất, bạn có thể cân nhắc giữa ưu nhược điểm của từng nền tảng để có lựa chọn tốt nhất:
- Tạo website với CMS
CMS (Content management system: Hệ thống quản lý nội dung) là một trong những công cụ thiết kế website, tạo trang web và quản lý nội dung website phổ biến hiện nay.
3 thương hiệu CMS nổi tiếng nhất được kể đến là WordPress, Drupal và Joomla, trong đó WordPress được đánh giá có CMS mạnh mẽ nhất.
- Làm website dựa trên sự hỗ trợ của các công cụ (Website Builder)
Sự ra đời của Website builders đã mở ra một kỷ nguyên mới cho quá trình tự động hóa trong việc làm trang web.
Một trong những nền tảng website tiêu biểu nhất của Website Builders đó chính là Wix.
Wix được đánh giá là công cụ tự tạo website nhanh chóng, đơn giản và dễ sử dụng nhất dành cho những ai vừa mới bắt đầu học tự tạo website nhưng lại không muốn mất quá nhiều thời gian để tìm hiểu.
- Website tự code
Phương pháp này có nghĩa là bạn tự thuê bên dịch vụ để viết code riêng cho một website theo yêu cầu (hay còn gọi là code tay).
Loại website này sẽ phù hợp với những doanh nghiệp mong muốn sở hữu một trang web “độc nhất”, không bị “đụng hàng” với các bên khác và tích hợp thêm các tính năng riêng biệt. Tuy nhiên chi phí triển khai loại website này khá lớn và quá trình nâng cấp sau này cũng rất khó khăn.
- Tạo trang web đơn giản với website nền tảng (Cloud Platform)
Cloud Platform là nền tảng thiết kế website dựa trên công nghệ đám mây, và được ứng dụng nhiều nhất trong thiết kế website bán hàng và thiết kế web doanh nghiệp.
Một số thương hiệu thiết kế website nổi tiếng của nền tảng này có thể kể đến như: Giáp Phạm, Haravan, Spotify,…
Nếu WordPress là nền tảng website tự lưu trữ và bạn phải tự thuê hosting cho trang web của mình, thì Cloud Platform lại hỗ trợ khách hàng tạo website trên hosting của họ. Có nghĩa là bạn không cần quan tâm đến hosting, SSL hay bất kỳ yếu tố lập trình nào khác mà sẽ được support từ A-Z trong suốt quá trình tạo lập cho đến sử dụng, nâng cấp website.
Một nhược điểm của nền tảng này là người dùng sẽ có cảm giác bị phụ thuộc vào đơn vị cung cấp nền tảng web.
Tuy nhiên đối với những người không rành về công nghệ, internet hay không có nhiều thời gian để tìm hiểu, mày mò cho website của mình thì đây lại là nền tảng thiết kế web tối ưu nhất.
Nội dung tiếp theo dưới đây mình sẽ hướng dẫn các bạn cách tạo 1 trang web đơn giản trên nền tảng Cloud Platform:
– Giai đoạn 1: Lựa chọn giao diện (theme) và tùy chỉnh giao diện theo ý muốn
Ở giai đoạn này, bạn cần lựa chọn cho mình một chủ đề mẫu (hay còn gọi là theme, template, mẫu giao diện web) ưng ý trong kho theme web.
Hãy luôn nhớ đến khách hàng mục tiêu của bạn là ai, trang web bạn muốn lập phục vụ cho đối tượng nào? Ngành nghề, lĩnh vực nào? (Các yếu tố đã xác định ở Bước 1)
Bởi mỗi theme website sẽ có một phong cách thiết kế, tính năng và ứng dụng nổi bật riêng đáp ứng chuyên biệt cho từng lĩnh vực, đối tượng khách hàng.

Tất nhiên là bạn có thể chỉnh sửa được hầu hết các yếu tố từ theme mẫu như: menu, màu sắc, bố cục, logo, hiệu ứng,..nhưng việc lựa chọn theme mẫu gần đúng nhất với ý tưởng và mục đích của bạn sẽ giúp tiết kiệm thời gian, công sức rất nhiều trong quá trình chỉnh sửa, thiết lập lại giao diện trang web.
Một lưu ý bạn nhất định cần để tâm, đó là hãy đảm bảo rằng các yếu tố về mặt thiết kế trên website phải thống nhất, đồng bộ với bộ nhận diện thương hiệu doanh nghiệp/cá nhân của bạn nhé.
– Giai đoạn 2: Cài đặt các ứng dụng tiện ích mong muốn
Sau khi chọn mẫu template website và chỉnh sửa để có một giao diện ưng ý, hãy tiến hành cài đặt các ứng dụng tiện ích cho website của bạn.
Ứng dụng tiện ích trên website nền tảng (có chức năng tương tự như Plugin trong nền tảng WordPress) là những công cụ hỗ trợ được cài đặt thêm vào trang web nhằm cung cấp một tính năng, chức năng chuyên biệt nào đó.
– Giai đoạn 3: Cung cấp nội dung cho website
Trước khi hoàn thành quy trình tạo trang web, thiết kế website, bạn cần cung cấp nội dung phù hợp cho nó (content, hình ảnh,..).
Hãy chú trọng đầu tư và xây dựng nội dung cho trang web ngay từ đầu, vì đây chính là “giá trị cốt lõi” ảnh hưởng đến hiệu quả và sự phát triển website của bạn sau này.

Nội dung của một trang web được thể hiện ở rất vị trí trên website: Menu, Header, Footer, Trang chủ Trang danh mục, Trang chi tiết dịch vụ/ sản phẩm/ bài viết, Trang giới thiệu, Trang liên hệ, Trang blog…
Ngày nay trang Blog là trang quan trọng được đầu tư nội dung bởi nó là nơi kết nối cộng đồng, khách hàng của bạn. Bên cạnh đó, trang Blog giúp các nhà bán hàng định vị thương hiệu và xây dựng chiến lược marketing, SEO hiệu quả.
– Giai đoạn 4: Public và chạy thử website
Sau khi đã hoàn thành quá trình thiết kế và tạo lập nội dung cho website, bạn hãy public trang web và tiến hành test thử, kiểm tra hoạt động, tính năng, trải nghiệm trên các thiết bị máy tính và di động để có những chỉnh sửa, thay đổi kịp thời.
Bước 5: Lập kế hoạch phát triển website
- Triển khai và phát triển chiến lược nội dung
Với mỗi loại hình website, tùy theo từng ngành nghề, lĩnh vực và mục tiêu hiệu quả website mong muốn mà bạn cần có những kế hoạch phát triển nội dung khác nhau.
Chẳng hạn, nếu bạn muốn thiết kế website bán hàng, hãy đầu tư nội dung cho trang giới thiệu sản phẩm, bao gồm:
– Hình ảnh sản phẩm: Ảnh chụp sắc nét, tránh sử dụng các ảnh sản phẩm “treo đầu dê bán thịt chó”, ảnh cần được tối ưu về kích thước và các yếu tố SEO.
– Thông tin mô tả sản phẩm: Cung cấp đầy đủ và chi tiết nhất cho khách hàng các thông tin về quy cách và đặc tính của sản phẩm: Phân loại, kích thước, màu sắc, xuất xứ, cấu tạo, tính năng, ứng dụng…
– Nội dung tư vấn: Hướng dẫn sử dụng, hướng dẫn bảo quản…
– Nội dung chính sách: Chính sách bảo hành, chính sách vận chuyển, chính sách thanh toán, chính sách đổi trả hàng, chính sách khuyến mại, chính sách dành cho khách hàng thân thiết…
– Thông tin liên hệ: Cung cấp cho khách hàng thông tin liên hệ doanh nghiệp/ cửa hàng của bạn.
– Xây dựng nội dung trang Blog: Tạo các bài viết với nội dung liên quan nhất về lĩnh vực bạn đang kinh doanh.
Một ví dụ, nếu trang web của bạn bán đồ nội thất, các bài blog trên website có thể viết về những thông tin liên quan đến: Xu hướng thiết kế nội thất, các mẫu nội thất đẹp, cách bảo quản đồ nội thất, các vật liệu nội thất xây dựng..v.v..
Nếu bạn thiết kế website doanh nghiệp, website giới thiệu công ty, đây là một số nội dung bạn cần lưu tâm xây dựng và phát triển:
– Trang Giới thiệu (About Us, Về chúng tôi, Doanh nghiệp & Thương hiệu…). Hãy cung cấp đầy đủ và chân thật nhất tất cả các thông tin quan trọng về doanh nghiệp của bạn: Thông tin liên hệ (SĐT, Email, Địa chỉ, Website, Mã số thuế…), Lịch sử hình thành, Sứ mệnh & Tầm nhìn, Lĩnh vực kinh doanh, Các thương hiệu & sản phẩm, Các giải thưởng chứng nhận (nếu có)
– Trang Dự án – Thể hiện năng lực của doanh nghiệp: Cung cấp các dự án/ sản phẩm/ thương hiệu mà doanh nghiệp của bạn đã thực hiện.
– Trang Nhân sự/ Cơ cấu tổ chức
– Trang Liên hệ
v.v…
- Xây dựng và triển khai chiến lược tiếp thị (Marketing)
Sau khi đã tạo website và xây dựng nội dung tuyệt vời, bước tiếp theo bạn cần thực hiện là làm sao để trang web của bạn được nhiều người biết đến, truy cập và thực hiện chuyển đổi hiệu quả theo mong muốn.
Lúc này đây chúng ta cần xây dựng một kế hoạch chiến lược Marketing phù hợp với từng giai đoạn phát triển của website:
– Promote Social: Hãy share website của bạn trên các trang mạng xã hội: Facebook, Instagram, Youtube, Tiktok, Twitter…
– Promote Forum: Giới thiệu, chia sẻ trang web của bạn trên các diễn đàn liên quan và chất lượng.
– SEO web: Đây là giải pháp tối ưu các công cụ tìm kiếm và nỗ lực đưa trang web của bạn lên các vị trí TOP đầu trên Google. Đây là phương pháp khá dài hơi nhưng lại mang đến hiệu quả tuyệt vời, thu hút nguồn traffic tự nhiên đều đặn cho website của bạn mà không cần tốn chi phí quảng cáo.
– Quảng cáo: Bạn có thể lựa chọn chạy quảng cáo Google Ads hoặc tích hợp chuyển đổi từ Facebook Ads sang Website.Tùy theo mục đích và hiệu quả mong muốn cho website (thu traffic, thu lead, hay chuyển đổi mua hàng) mà bạn cần tạo lập các chiến dịch quảng cáo và phân bổ ngân sách hợp lý.
– Tiếp thị truyền thống: Để lại thông tin website của bạn trên các ấn phẩm in ấn (bao bì sản phẩm, băng rôn, poster sự kiện, tờ rơi, card visit, profile, catalogue, billboard, quà tặng…)

- Các công cụ cần thiết khi phát triển website
Dưới đây là danh sách một số công cụ được các Chuyên gia trong ngành khuyên dùng, hỗ trợ bạn phát triển website hiệu quả và dễ dàng hơn:
– Công cụ nghiên cứu từ khóa: Google Keywords Planner, Spineditor
– Công cụ phân tích website: Google Tag Manager, Google Search Console, Google Analytics
– Công cụ kiểm tra trùng lặp nội dung: Small SEO Tool, Duplichecker, Copyscape
– Công cụ tối ưu SEO onpage: SEOquake, Screaming Frog, WebSite Auditor
– Công cụ nghiên cứu đối thủ cạnh tranh: Ahrefs
– Công cụ kiểm tra thứ hạng từ khóa: Spineditor, Serprobot
– Công cụ kiểm tra tốc độ tải trang: Google PageSpeed, Lighthouse,…
Bước 6: Bảo trì, nâng cấp và chăm sóc website
Nhiều người lầm tưởng rằng quá trình tạo website, thiết kế website sau bước giới thiệu ra thị trường là đã kết thúc.
Tuy nhiên, một website chuyên nghiệp cần được chăm chút từ bước đầu mới tạo lập cho đến bước cuối cùng là bảo trì website sau này.
Thực tế, công nghệ luôn luôn phát triển một cách mạnh mẽ, nhanh chóng.
Và website của bạn cần trải qua bước bảo trì định kỳ để đo lường, kiểm tra tính năng, trải nghiệm, fix các lỗi phát sinh (nếu có), cũng như nâng cấp, cập nhật thêm các tính năng mới.

Đây là lý do vì sao mình khuyên các bạn nên lựa chọn tạo trang web trên website nền tảng uy tín như Giáp Phạm hoặc Shopify thay vì các nền tảng khác. Bởi họ sẽ support các bạn tất cả các vấn đề đó trong quá trình từ khi bắt đầu tạo lập website cho đến khi hết vòng đời sử dụng web theo nhu cầu của bạn.
Kết luận:
Cách tạo website thật sự không quá khó như bạn nghĩ nếu nắm được cơ bản các hướng dẫn thực hiện trên đây. Nếu là người biết về lập trình, bạn có thể tự thiết kế website bằng một số nền tảng kể trên để chủ động và tiết kiệm chi phí.
Tuy nhiên đối với doanh nghiệp lớn, hoặc người kinh doanh muốn thiết kế website chuyên nghiệp hơn, mình khuyên các bạn nên chọn công ty thiết kế website uy tín. Nếu bạn chưa có website và muốn bắt đầu xây dựng ngay kênh kinh doanh hiệu quả này, bạn có thể cân nhắc về nền tảng website uy tín của Giáp Phạm: Tạo website đơn giản, nhanh chóng – Website chuẩn SEO – Giao diện đẹp, tốc độ tải trang nhanh – Tính năng đặt hàng và thanh toán online, đẩy đơn tự động cho đơn vị vận chuyển – Hỗ trợ chuyển đổi quảng cáo hiệu quả…