Dạo gần đây mình thấy nhiều người trong group facebook hỏi về vấn đề làm sao để rút gọn tiêu đề trong WordPress? Hôm nay mình sẽ hướng dẫn các bạn 2 cách để rút gọn tiêu đề wordpress, bạn có thể sử dụng một số hàm hoặc mã nguồn tùy chỉnh.
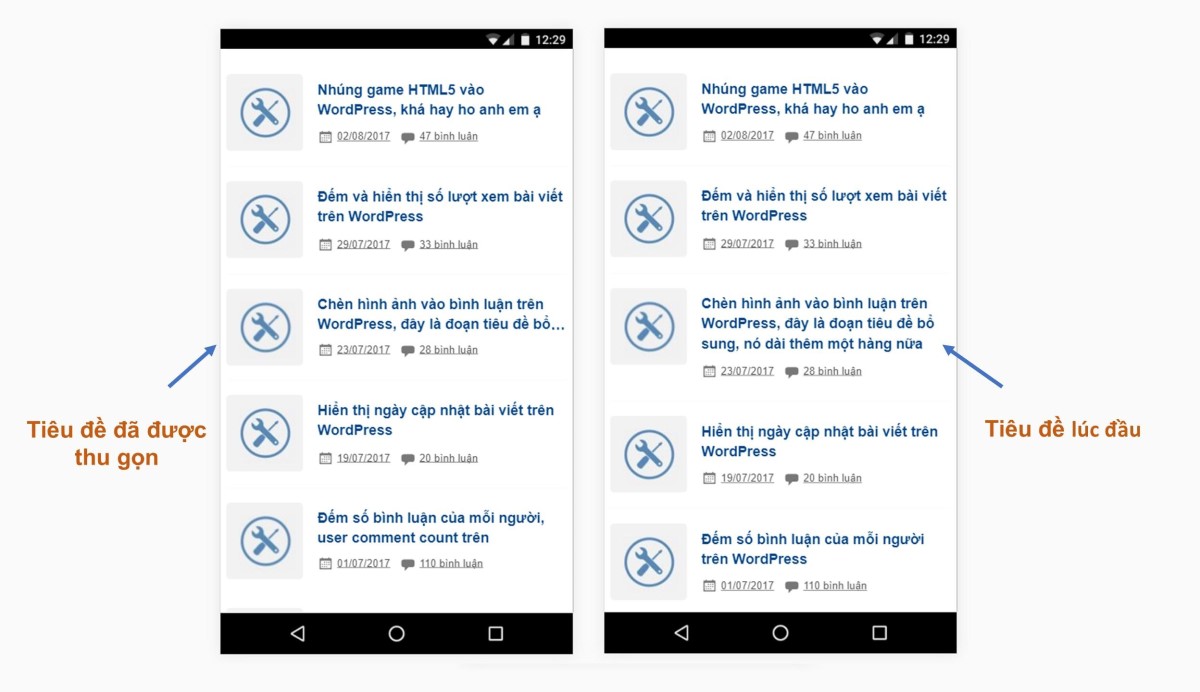
Dưới đây là một ví dụ về cách bạn có thể rút gọn tiêu đề bài viết và thêm một liên kết xem thêm:
Cách 1: Sử dụng hàm trong functions.php
Mở file functions.php trong theme của bạn và thêm đoạn mã sau để rút gọn tiêu đề sản phẩm trong woocommerce:
add_filter( 'the_title', 'short_title_product', 10, 2 );
function short_title_product( $title, $id ) {
if (get_post_type( $id ) === 'product' & !is_single() ) {
return wp_trim_words( $title, 7 ); // thay đổi số từ bạn muốn thêm
} else {
return $title;
}
}Tương tự như vậy bạn hoàn toàn có thể áp dụng cho tiêu đề của bài viết.
Copy function sau:
add_filter( 'the_title', 'shorten_post_title', 10, 2 );
function shorten_post_title( $title, $id ) {
if (get_post_type( $id ) === 'post' & !is_single() ) {
return wp_trim_words( $title, 14 ); // thay đổi số từ bạn muốn hiển thị
} else {
return $title;
}
}
Cách 2: Sử dụng CSS
.title{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}*Lưu ý: .title có thể 1 số theme class này không giống nên các bạn xem class tiêu đề là gì thì thay bằng class của mình nhé
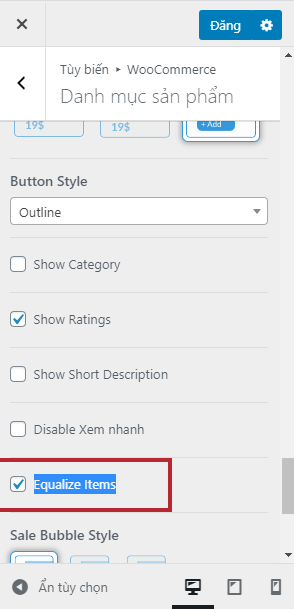
Hiện tại theme flatsome cũng có hỗ trợ làm chiều cao hiển thị của các sản phẩm bên ngoài trang chủ và shop page bằng nhau, bạn có thể tích vào ô Equalize Items trong tùy biến danh mục sản phẩm của Flatsome nhé.
Các bạn vào Tùy biến ~> WooCommerce ~> Danh mục sản phẩm ~> kéo xuống dưới 1 đoạn rồi tick vào ô mình khoanh đỏ nhé.

Ở trên là các cách rút gọn tiêu đề wordpress bằng css ở cả tiêu đề bài viết cũng như tiêu đề sản phẩm trong wordpress. Nếu có thắc mắc hoặc code không chạy thì các bạn hãy comment phía dưới mình sẽ hỗ trợ miễn phí nhé.