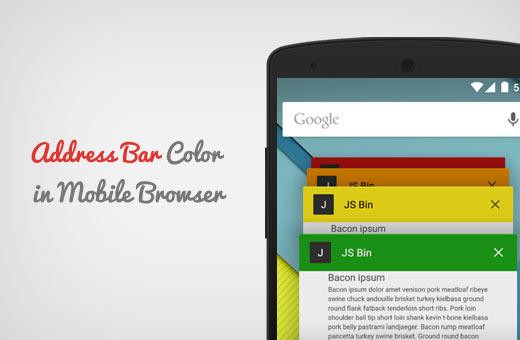
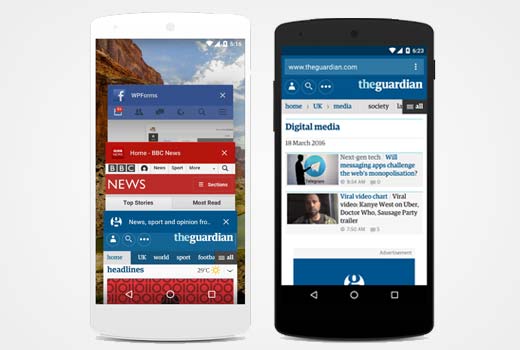
Bạn đã nhận thấy rằng nhiều trang web phổ biến như Youtube, Facebook hay là website GiapPham.Com sử dụng màu sắc thương hiệu riêng cho thanh địa chỉ trong trình duyệt di động. Gần đây, một số bạn có inbox hỏi mình là làm cách nào để thay đổi màu thanh địa chỉ web trên mobile? Trong bài này, mình sẽ chỉ cho bạn cách thay đổi màu của thanh địa chỉ trong trình duyệt trên thiết bị di động để phù hợp với màu sắc thương hiệu của bạn.

Tại sao lại thay đổi màu thanh địa chỉ web trên mobile?
Hầu hết các Website hiện đại đều đáp ứng giao diện dành cho di động (Responsive), giúp người dùng cảm thấy nhẹ nhõm khi lướt web thay vì mọi thứ đều dàn hàng ngang và bị che khuất đi. Tuy nhiên, nó vẫn cho họ cảm giác như một trang web “bình thường“.
Thay đổi màu của thanh địa chỉ mang lại cảm giác giống như sử dụng các ứng dụng khác trong khi vẫn đang thực sự lướt web. Điều này cải thiện trải nghiệm người dùng một cách đáng kể, và cuối cùng giúp tăng doanh thu cũng như tỷ lệ chuyển đổi.
Không những vậy nhận diện thương hiệu thông qua màu sắc là một phần rất quan trọng. Bởi vì màu sắc của thương hiệu truyền cảm hứng và ảnh hướng rất lớn đối với tâm lý khách hàng.
Thay đổi màu của thanh địa chỉ website bằng thẻ Meta
Chỉ cần thêm mã thẻ Meta này ngay trước thẻ đóng /head trong source code Website của bạn là xong:
<head> <meta name="theme-color" content="#052851" /> </head>
Thẻ Meta này được Google Chrome trên di động dùng để nhận dạng mã màu và thay đổi màu của thanh địa chỉ trong quá trình duyệt web. Thay đổi #052851 thành mã màu của bạn (mã HEX).

Lưu ý: Mã này chỉ hoạt động cho trình duyệt web Google Chrome trên các thiết bị Android sử dụng Lollipop hoặc các phiên bản mới hơn.
Cách lấy mã màu HEX: bạn truy cập vào link này để lấy mã màu phù hợp nhé.
Hy vọng bài viết này đã giúp bạn tìm hiểu làm thế nào để thay đổi màu của thanh địa chỉ website trên mobile hay trình duyệt di động để phù hợp với Website của bạn.
Nếu bạn thích bài viết này hãy theo dõi Fanpage Giáp Phạm để cập nhập những thông tin mới nhất nhé.
Trong quá trình thực hiện nếu bị lỗi hoặc không được thì bạn bình luận ở bên dưới để mình có thể hỗ trợ nhé.